Basic HTML table structure
The following elements are needed to define a basic table:

-
- table & /table : main table begin and end tag
- tr & /tr : tag for a complete row
- td & /td : cell data
- th & /th : header data (optional)
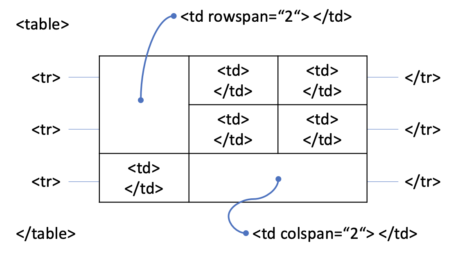
Special table tags (rowspan & colspan)
Colspan and rowspan tags connect cells:

<!DOCTYPE html>
<html>
<head>
<title>Lunch Menu</title>
<style>
body {
background-image: url("food.jpg");
}
h1 {
color: rgb(13, 136, 13);
text-align: center;
font-size: 30pt;
font-family: Arial, Helvetica, sans-serif;
background-color: aliceblue;
margin-left: 10%;
margin-right: 10%;
}
p {
color: rgb(255, 255, 255);
font-size: 14pt;
font-family: Arial, Helvetica, sans-serif;
text-align: center;
}
td,
th {
background-color: beige;
text-align: center;
border-width: 2px;
border-style: solid;
border-color: black;
}
table {
margin-left: auto;
margin-right: auto;
border-width: 5px;
border-style: dotted;
border-color: white;
}
</style>
</head>
<body>
<h1>Lunch Menu</h1>
<p>Options for week ..</p>
<p>Canteen opens at 11am</p>
<table>
<tr>
<th>Monday</th>
<th>Tuesday</th>
<th>Wednesday</th>
</tr>
<tr>
<td>Cheeseburger</td>
<td>Currywurst</td>
<td>Pizza</td>
</tr>
<tr>
<td>3 Euro</td>
<td>2 Euro</td>
<td>4 Euro</td>
</tr>
<tr>
<td><img src="cheeseburger.jpg" alt="Cheesebuger" width="200"></td>
<td><img src="currywurst.jpg" alt="Currywurst" width="200"></td>
<td><img src="pizza.jpg" alt="Pizza" width="200"></td>
</tr>
</table>
</body>
</html>Complete example of a glossary website – preview html code
<!DOCTYPE html>
<html>
<head>
<title>Glossary</title>
<style>
body {
background-color: rgb(255, 255, 255);
background-image: url("library.jpg");
}
h1 {
text-align: center;
width: 60%;
color: rgb(153, 92, 92);
text-align: center;
font-size: 40pt;
font-family: Arial, Helvetica, sans-serif;
background-color: aliceblue;
margin-left: auto;
margin-right: auto;
}
p {
color: rgb(255, 255, 255);
font-size: 14pt;
font-family: Arial, Helvetica, sans-serif;
}
td {
background-color: rgb(206, 206, 206);
text-align: left;
font-family: Arial, Helvetica, sans-serif;
font-size: 14pt;
border: 2px solid white;
padding: 5px;
}
th {
background-color: rgb(153, 92, 92);
text-align: left;
font-family: Arial, Helvetica, sans-serif;
font-size: 20pt;
color: white;
border: 2px solid white;
padding: 5px;
}
#wide {
background-color: rgb(139, 139, 139);
text-align: center;
font-family: Arial, Helvetica, sans-serif;
font-size: 20pt;
}
table {
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<h1>My Glossary</h1>
<table width="60%">
<tr>
<th>Term</th>
<th>Definition</th>
</tr>
<tr>
<td id="wide" colspan="2">B</td>
</tr>
<tr>
<td>Bluetooth</td>
<td>Bluetooth is a short-range wireless technology standard that is used for exchanging data between fixed and mobile devices over short distances using UHF radio waves in the ISM bands, from 2.402 GHz to 2.48 GHz.</td>
</tr>
<tr>
<td id="wide" colspan="2">C</td>
</tr>
<tr>
<td>Compiler</td>
<td>In computing, a compiler is a computer program that translates computer code written in one programming language (the source language) into another language (the target language).</td>
</tr>
<tr>
<td id="wide" colspan="2">O</td>
</tr>
<tr>
<td>OCR</td>
<td>Optical character recognition or optical character reader (OCR) is the electronic or mechanical conversion of images of typed, handwritten or printed text into machine-encoded text, whether from a scanned document, a photo of a document, a
scene-photo (for example the text on signs and billboards in a landscape photo) or from subtitle text superimposed on an image (for example: from a television broadcast).</td>
</tr>
</table>
</body>
</html>Easy version of a glossary website – preview html code
<!DOCTYPE html>
<html>
<head>
<title>Glossary</title>
<style>
body {
background-color: rgb(255, 255, 255);
}
h1 {
text-align: center;
color: rgb(153, 92, 92);
text-align: center;
font-size: 40pt;
font-family: Arial, Helvetica, sans-serif;
}
h2 {
text-align: center;
color: rgb(153, 92, 92);
text-align: center;
font-size: 30pt;
font-family: Arial, Helvetica, sans-serif;
background-color: aliceblue;
}
p {
color: rgb(0, 0, 0);
font-size: 14pt;
font-family: Arial, Helvetica, sans-serif;
}
</style>
</head>
<body>
<h1>My Glossary</h1>
<h2>B</h2>
<p>Bluetooth</p>
<p>Bluetooth is a short-range wireless technology standard that is used for exchanging data between fixed and mobile devices over short distances using UHF radio waves in the ISM bands, from 2.402 GHz to 2.48 GHz.</p>
<h2>C</h2>
<p>Compiler</p>
<p>In computing, a compiler is a computer program that translates computer code written in one programming language (the source language) into another language (the target language).</p>
<h2>O</h2>
<p>OCR</p>
<p>Optical character recognition or optical character reader (OCR) is the electronic or mechanical conversion of images of typed, handwritten or printed text into machine-encoded text, whether from a scanned document, a photo of a document, a scene-photo
(for example the text on signs and billboards in a landscape photo) or from subtitle text superimposed on an image (for example: from a television broadcast).</p>
</body>
</html>Tutorial: Insert a local video source
Example HTML embedding a video
<!DOCTYPE html>
<html>
<head>
<title>My favorite video</title>
<style>
body {
background-color: rgb(255, 255, 255);
}
h1 {
text-align: center;
color: rgb(153, 92, 92);
text-align: center;
font-size: 40pt;
font-family: Arial, Helvetica, sans-serif;
}
h2 {
text-align: center;
color: rgb(153, 92, 92);
text-align: center;
font-size: 30pt;
font-family: Arial, Helvetica, sans-serif;
background-color: aliceblue;
}
p {
text-align: center;
color: rgb(0, 0, 0);
font-size: 14pt;
font-family: Arial, Helvetica, sans-serif;
}
iframe {
display: block;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<h1>My favorite video</h1>
<h2>Name: .... </h2>
<p>Description:</p>
<p>
....
</p>
<iframe width="1120" height="630" src="https://www.youtube.com/embed/OOy764mDtiA"
title="YouTube video player" frameborder="0" allow="autoplay" allowfullscreen>
</iframe>
</body>
</html>Example website

Example webpage
Example Webpage HTML Code Preview
<!DOCTYPE html>
<html>
<head>
<title>My Easter Vacation 2022</title>
<style>
body {
background-image: url("waves_back.JPG");
background-size: cover;
}
h1 {
color: rgb(0, 80, 0);
text-align: center;
font-size: 30pt;
font-family: Arial, Helvetica, sans-serif;
background-color: rgba(255, 255, 255, 0.400);
margin-left: 10%;
margin-right: 10%;
}
h2 {
color: rgb(0, 0, 0);
text-align: center;
font-size: 20pt;
font-family: Arial, Helvetica, sans-serif;
margin-left: auto;
}
h3 {
color: rgb(6, 37, 0);
text-align: center;
font-size: 15pt;
font-weight: bolder;
font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande', 'Lucida Sans Unicode', Geneva, Verdana, sans-serif;
margin-left: auto;
}
p {
color: rgb(255, 255, 255);
font-size: 14pt;
font-family: Arial, Helvetica, sans-serif;
text-align: center;
}
#content1 {
color: rgb(0, 0, 0);
font-size: 14pt;
background-color: rgba(255, 255, 255, 0.400);
font-family: Arial, Helvetica, sans-serif;
text-align: center;
width: 30%;
margin: auto;
}
td,
th {
text-align: center;
border-width: 2px;
border-style: solid;
border-color: black;
}
table {
margin-left: auto;
margin-right: auto;
border-width: 2px;
border-style: none;
border-color: rgb(255, 0, 0);
}
</style>
</head>
<body>
<h1>My Easter vacation 2022</h1>
<p><img src="eastereggs.png" alt="easter Eggs" width="300"></p>
<p id="content1">
In these vacation I could enjoy the seaside in... <br><br>Lorem ipsum semper habeo duo, ut vis. Aliquyam eu splendide. Ut mei eteu nec antiopam corpora. Kasd pretium cetero qui arcu. Assentior ei his usu invidunt kasd justo justo. Semper Ne eleifend
Per ut Eam graeci tincidunt.
</p>
<h2>My personal highlights:</h2>
<table>
<tr>
<td><img src="flight.jpg" width="300"></td>
<td><img src="emoji_eggs.jpg" width="300"></td>
<td><img src="brunch.jpg" width="300"></td>
</tr>
</table>
<h2>Diary:</h2>
<h3>
Day 1:
</h3>
<p>
Lore ipsum
</p>
<h3>
Day 2:
</h3>
<p>
Lore ipsum
</p>
<h3>
Day 3:
</h3>
<p>
Lore ipsum
</p>
</body>
</html>